If yes, I recommend to migrate your static web sites to AWS S3 + CloudFront.
Obviously, my goal is not to write article like a “how to serve static web page on aws s3?”
There are tons of articles on this topic, but there are some fine details about serving static sites on aws s3 I want to highlight them.
-
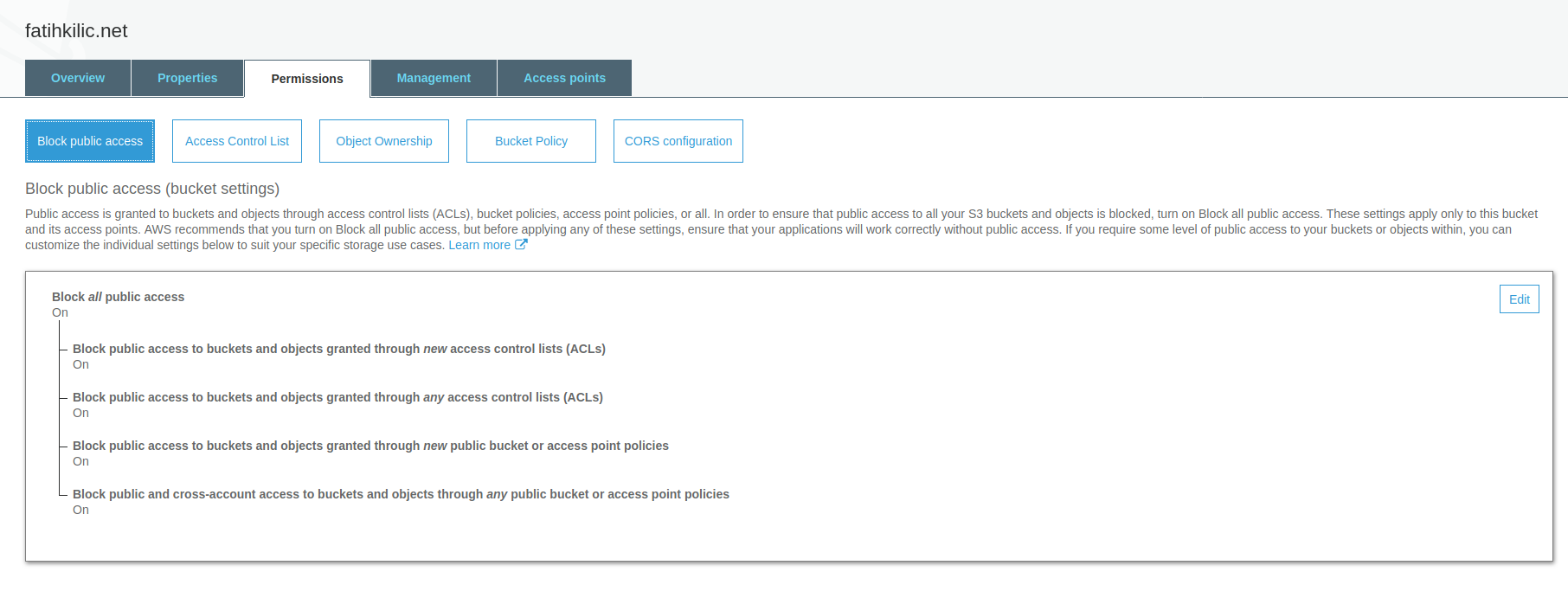
You don’t have to make bucket as public! I have seen many articles on this subject, the first thing it has done is to mark the bucket as public…
-
You don’t have to enable static web site hosting Yeah, it is enough to just create a typical private bucket.
On the other hands, there are remarkable features when we are using aws s3 to serving static web pages.
-
You don’t care about to up-to-date your OS or applied security patch etc. if you don’t use traditional method to serving static web pages. Thus, your time to maintain the system will be considerably reduced.
-
I think it would be cheaper to use s3 and cloudfront compared to using s3 and cloudfront than using VM to serve only static sites.
Enough words, let’s move on to the example :)
S3
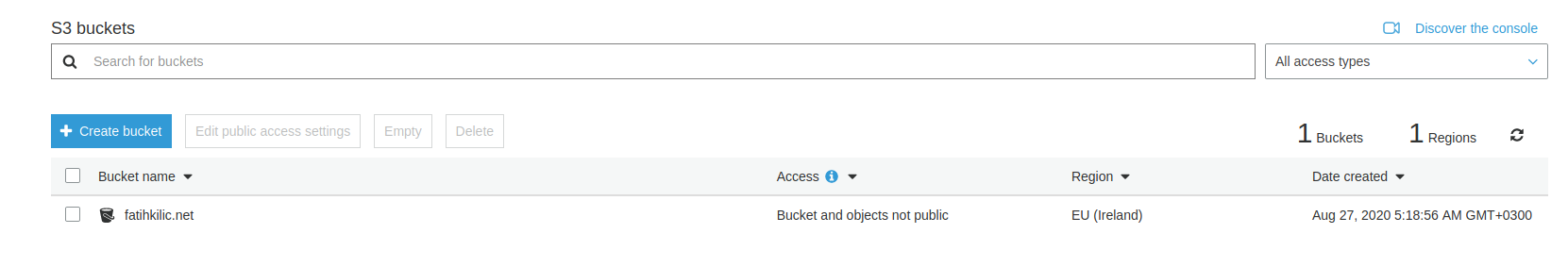
As you can see, I have a standart bucket which name is fatihkilic.net. BTW, bucket name always must be unique. Otherwise, you couldn’t create it.
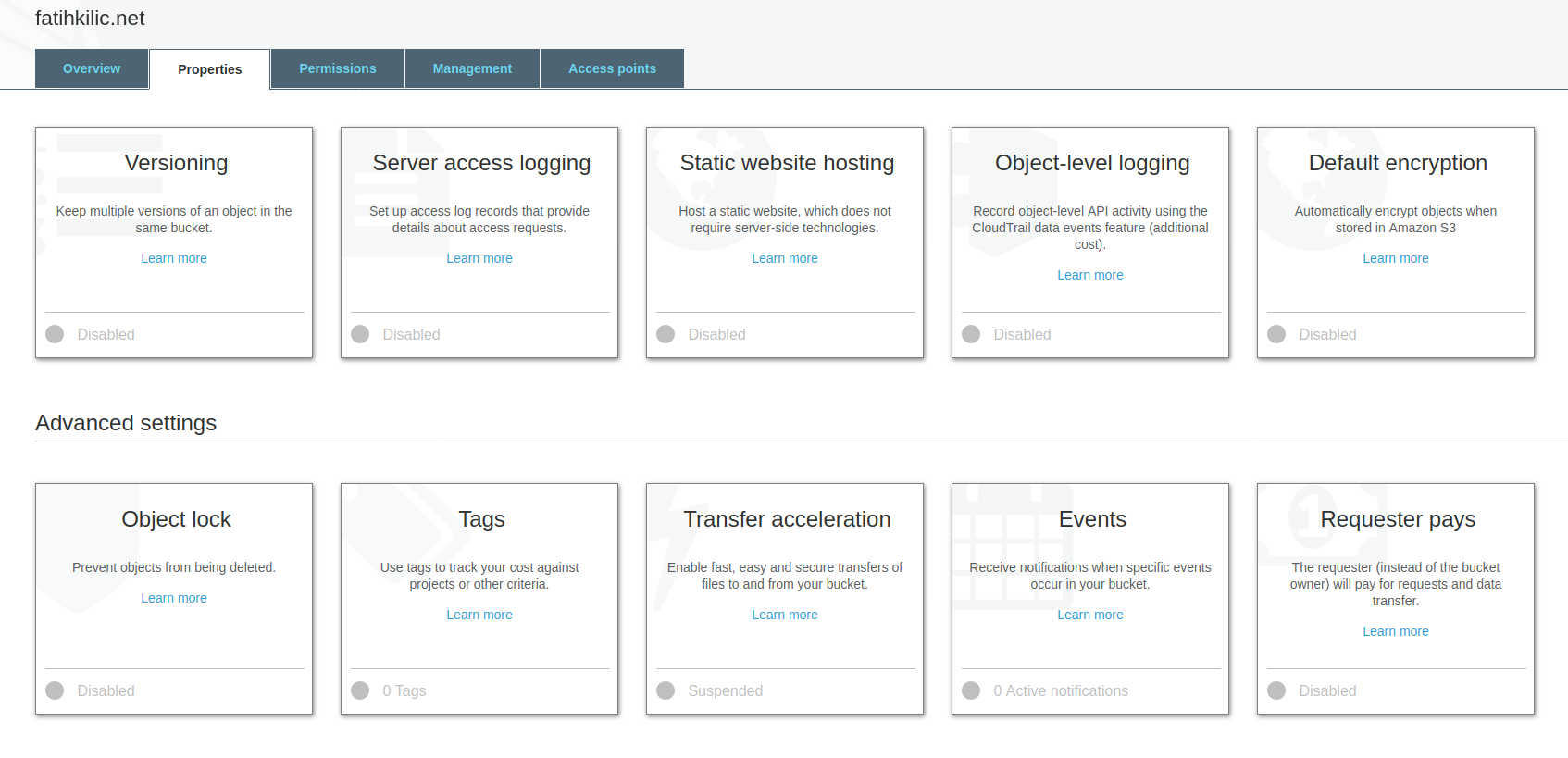
Here is the full detail of my bucket:



The most important configuration is Bucket Policy:
{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": [
{
"Sid": "1",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity XXXXX"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::fatihkilic.net/*"
},
{
"Sid": "2",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity XXXXX"
},
"Action": "s3:ListBucket",
"Resource": "arn:aws:s3:::fatihkilic.net"
}
]
}
Sid 1 was created automatically by CloudFront. We must just add Sid 2.
Note that, when we are used ListBucket action, Resource shouldn’t be ending arn with /
CloudFront
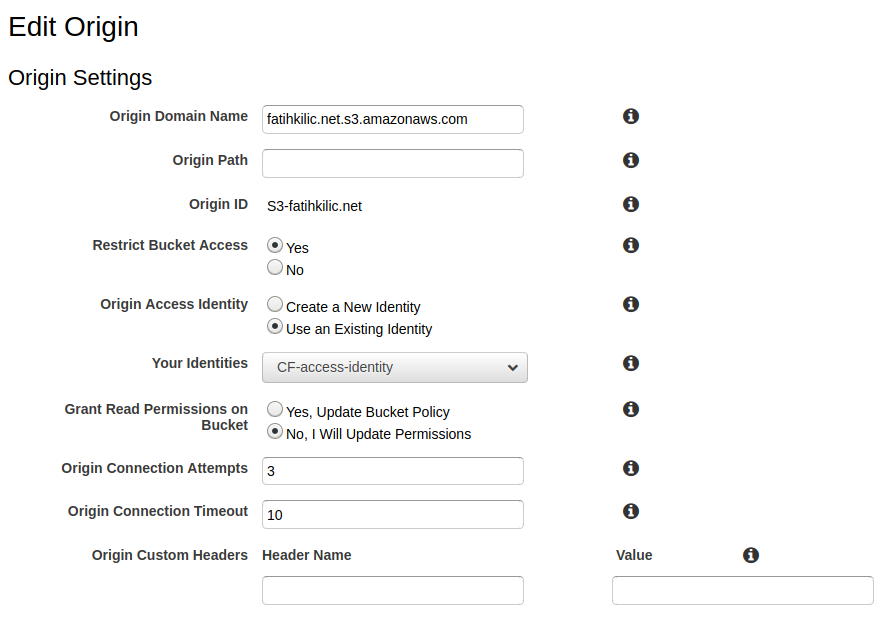
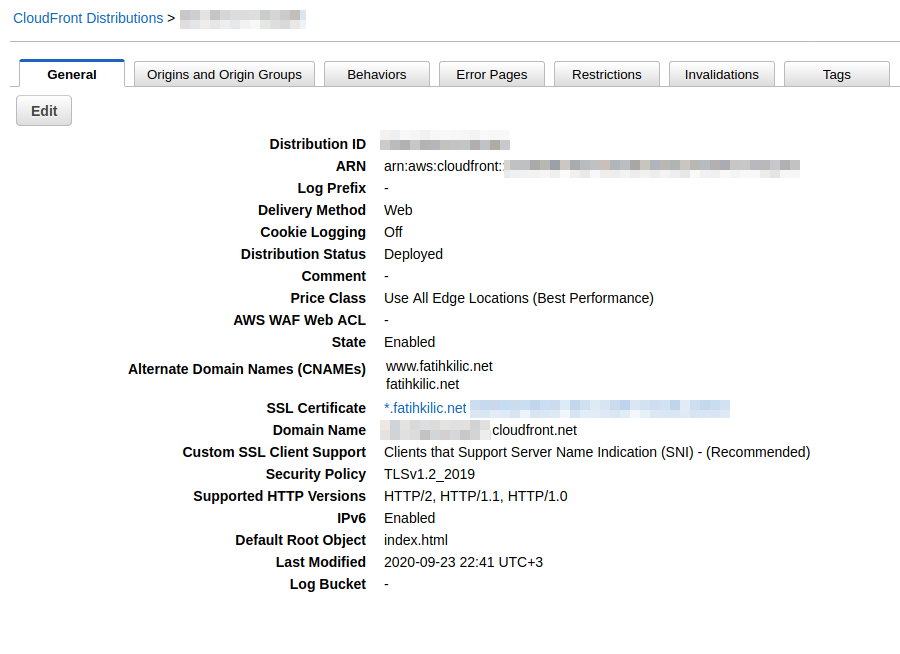
Here is detail of cloudfront settings:



The most import settings in CloudFront are
-
Default Root Object
-
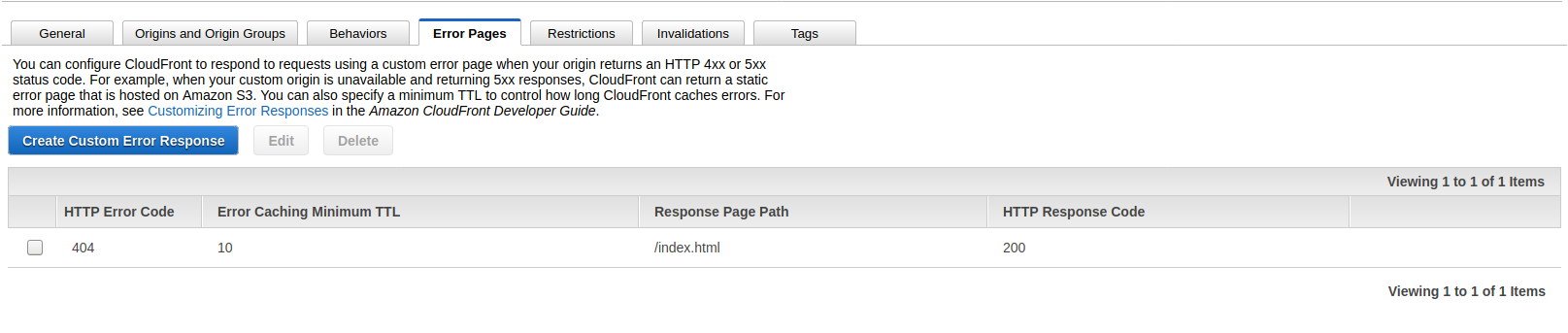
Error page handling espacially to serve react or angular projects.
fatih@andromeda:~$ curl -I -X GET https://fatihkilic.net
HTTP/2 200
content-type: text/html
content-length: 14553
date: Fri, 09 Oct 2020 17:11:31 GMT
last-modified: Fri, 09 Oct 2020 16:50:30 GMT
etag: "bb997cbe12c190bf4a48990deafe75f9"
accept-ranges: bytes
server: AmazonS3
x-cache: Hit from cloudfront
via: 1.1 b912dc97777020eb19579888add26978.cloudfront.net (CloudFront)
x-amz-cf-pop: FRA50-C1
x-amz-cf-id: P-tacNZHerCslXXc2_7eQcXYUWqtdVCEiYHBHBi1ZPD4wRY30qD7ZQ==
age: 51
fatih@andromeda:~$ You can also use this system for your react and angular projects.
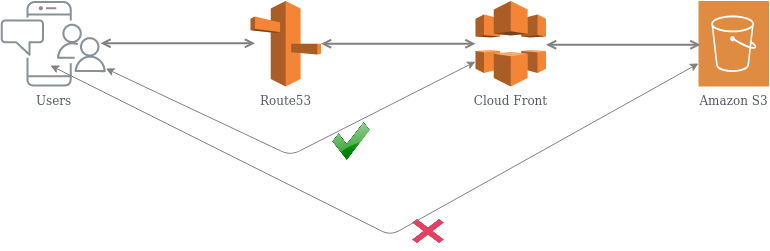
Finally, we can say that our architecture is as follows:

That’s all.
